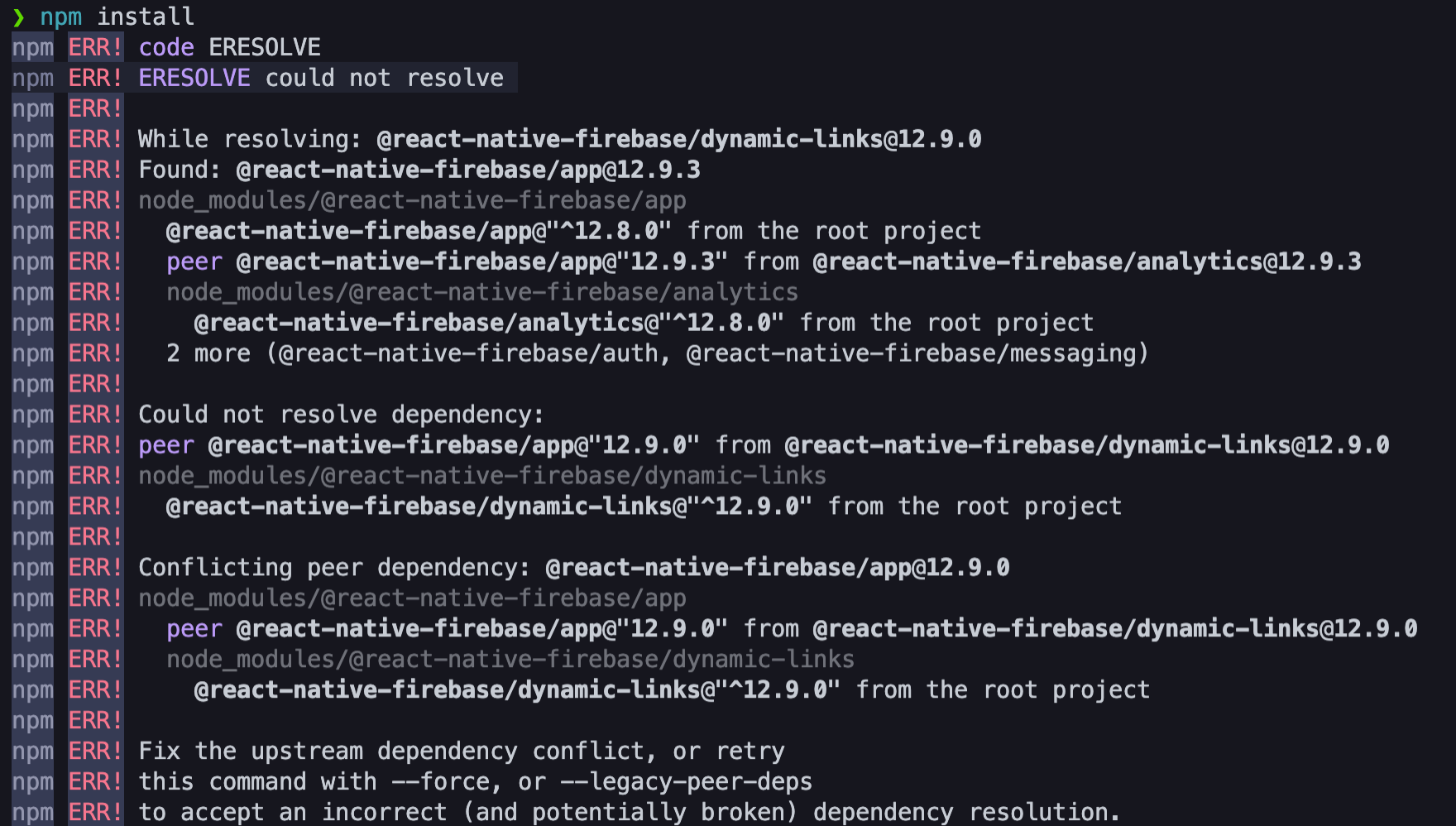
npm ERR! ERESOLVE could not resolve 에러 핸들링
해결 방법

npm과 node 버전을 업데이트 한 이후로, npm install을 하면 위와 같은 에러를 마주했다.
에러 메세지에 나타난 대로 커맨드라인 명령어를 수정하니 정상적으로 작동했다.
npm install --legacy-peer-deps
원인
프로젝트 디렉토리의 node_modules에 @react-native-firebase/app@12.9.3이 설치되어 있는데 npm install 을 입력하면 @react-native-firebase/dynamic-links@^12.9.0를 설치하게 되어 버전 충돌이 일어나서 위와 같은 에러가 발생했다.
@react-native-firebase/dynamic-links@12.9.0 이 설치되어야 에러가 발생하지 않는 듯 하다. package.json 을 수정해도 될 것 같지만 (시도해보지 않았다.) 에러 메세지 상의 해결 방법이 두 가지 나와있어 그 중 하나로 해결했다.
알고 보니, npm 버전이 7 이상인 경우 peer dependencies[1]가 있으면 설치가 되지 않는다. 이전 버전에선 peer dependencies가 있어도 경고만 뜨고 설치는 되었다. 그래서 npm 버전을 업데이트 한 후에 에러가 발생한 것이다.
--legacy-peer-deps 와 --force 의 차이
두 가지 해결 방법의 차이가 무엇인지 궁금했다. 차이점은 아래와 같다.
--force는 충돌을 우회한다.--legacy-peer-deps는 충돌을 무시한다.(npm4-6버전과 비슷한 방식)
즉, --force는 package-lock.json에 몇 가지 다른 의존 버전들을 추가한다. --legacy는 peerDependencies가 맞지 않아도 무시하고 일단 설치한다.
Notes
[1]peerDependencies : 일반적으로 dependency는 내가 만든 모듈에서 사용하는 패키지들을 지정하는 반면, peerDependencies는 반대로 내가 만든 모듈이 다른 모듈과 함께 동작할 수 있다는 호환성을 표시한 것이다.